QuoteForm
Overview
The QuoteForm is a specialized React component designed for updating quote-related information. It dynamically generates a form based on the provided product model and custom data types, integrating seamlessly with the react-jsonschema-form (RJSF) framework and Material-UI for styling. The component offers significant customization, including the ability to hide or display default and configured fields within the form.
Props
productModel (ProductConfig): The data model representing the product related to the quote. This model is used to generate the form fields dynamically.
dataTypes (DataTypeConfigRecord): Custom data types referenced by the productModel, allowing for extended validation and formatting options.
handleSubmit ((data: AccountRequest) => void): A callback function invoked when the form is submitted, responsible for processing the quote update request.
uiSchema (UiSchema, optional): Defines the UI customization for the form, influencing the layout, widgets, and styles used.
quote (QuoteResponse): The quote object containing existing information, used to pre-populate the form fields for updates.
hideSubmitButton (boolean, optional): When true, the form’s submit button is hidden, useful in scenarios where form submission is externally managed.
hideDefaultFields (boolean, optional): If true, default fields such as start and end time, delinquency plan name, etc., are not displayed in the form.
hideConfiguredFields (boolean, optional): If true, removes the fields that are dynamically generated based on the productModel.
id (string, optional): An optional identifier for the form, aiding in specific targeting for styling or scripting.
Plus, all props from FormProps provided by RJSF, allowing further customization of form behavior, such as live validation, custom field templates, and more.
Usage
<QuoteForm
productModel={yourProductModel}
dataTypes={yourDataTypes}
handleSubmit={(data) => console.log(data)}
uiSchema={yourCustomUiSchema}
quote={yourQuoteObject}
hideDefaultFields={false}
hideConfiguredFields={false}
id="yourFormId"
/>
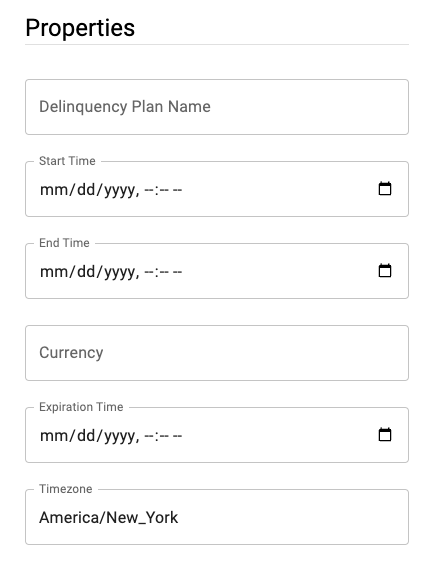
Default Fields Example

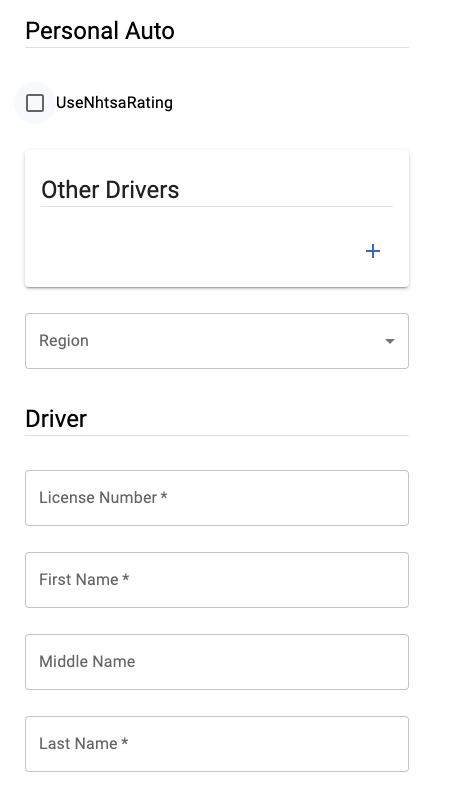
Dynamic Fields Example

Creating a New Quote
The QuoteForm component offers flexibility in rendering through the hideDefaultFields and hideConfiguredFields props:
Default Fields: To hide default fields such as start and end times, set hideDefaultFields to true.
Configured Fields: To exclude dynamically generated fields based on the product model, set hideConfiguredFields to true.
Creating a New Quote
The QuoteForm component requires the quote be created before usage. It expects a quote object to be passed as a prop, which is then used to pre-populate the form fields for updates. If you are creating a new quote, you must first create the quote object and then pass it to the QuoteForm.
The QuoteForm will retrieve the correct fields and data types from the product model and data types, allowing for a seamless form creation experience.
For more information, see the Create Quote API.
Updating an Existing Quote
To pre-populate the form with existing account data, pass an account object as a prop. The form will automatically fill in the relevant fields, allowing users to update as necessary.
For more information, see the Update Quote API.
Customization
The QuoteForm supports extensive customization through the uiSchema prop. Define your UI schema to control the appearance and behavior of form fields, such as hidden fields, custom widgets, and thematic adjustments.
Importantly customizing specific fields requires knowledge of the shape of your data model. For example, to customize the appearance of a specific field, you must know the path to that field in the data model. If the name of the field changes, the UISchema will need to be adjusted to match.
Validation
Validation is handled via AJV (Another JSON Schema Validator) through the @rjsf/validator-ajv8 package. The validation is defined via the data model and automatically enforced by the form. You may adjust the way the form validates by using props provided by RJSF, such as live validation, custom error messages, and more.
Submitting the Form
Control form submission through the handleSubmit prop. This function is invoked with the form data, allowing you to process account creation or updates as needed.
For forms without a visible submit button, external controls must trigger form submission programmatically. An ID can be provided to the form element for targeting in JavaScript or CSS. The form also forwards the ref of the underlying form element, allowing direct access to the form’s methods and properties.